前回はVuetify/DrawerメニューでLaravelの管理画面を作成しました。今回はvue-routerをインストールして管理画面をSPA(Single-Page Application)化してみましょう。
開発環境
Laradock v10
Laravel 7
Vue 2.6
vue-routerのインストール
# npm install vue-router
found 2 vulnerabilities (1 low, 1 high)
run `npm audit fix` to fix them, or `npm audit` for details脆弱性のあるパッケージが2個。
とりあえず自動修正します。
# npm audit fix
fixed 1 of 2 vulnerabilities in 1098 scanned packages
1 vulnerability required manual review and could not be updated1つ解決、あと1つは手動で・・・
# npm auditlaravel-mixのyargs-parserらしいが無視することにしてインストール完了とします。
Bladeテンプレート
==================================================
SPAでのBladeテンプレートはひとつだけです。
resources/views/layouts/user.blade.phpをコピーしてresources/views/user.blade.phpを作成し、v-containerタグ内を変更します。
router-viewタグでコンポーネント呼び出しをvue-routerに任せます。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link href="{{ asset('css/user.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<v-app>
<user-header-component></user-header-component>
<v-content>
<v-container>
<!-- 変更 -->
<router-view></router-view>
</v-container>
</v-content>
<user-footer-component></user-footer-component>
</v-app>
</div>
</body>
</html>Laravelのルーティング
/user以下のアクセスはすべてuser.blade.phpを表示するというルーティングを設定します。
routes/web.php
-----
Route::middleware('verified')->group(function() {
// Route::get('/user', 'User\HomeController@index')->name('user');
Route::get('/user/{any?}', function() {
return view('user');
})->where('any', '.*');
});
-----Vueコンポーネントを作成
Vuetify/Drawerサンプルに合わせて
DashboardComponent.vue
AccountComponent.vue
AdminComponent.vue
をresources/js/component/User以下に作成してみます。
<template>
<div>
<h1>UserDashboard</h1>
<p>Test</p>
</template><template>
<div>
<h1>UserAccount</h1>
<p>Test</p>
</template><template>
<div>
<h1>UserAdmin</h1>
<p>Test</p>
</template>router.js
app.jsに直接記述してもいいのですが煩雑になるのでresources/js/router.jsを作成してapp.jsで読み込むことにします。
使用するVueコンポーネントをimportしてroutesを設定します。
import Vue from 'vue'
import Router from 'vue-router'
import UserDashboard from './components/User/DashboardComponent'
import UserAccount from './components/User/AccountComponent'
import UserAdmin from './components/User/AdminComponent'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/user',
redirect: '/user/dashboard'
},
{
path: '/user/dashboard',
name: 'user-dashboard',
component: UserDashboard,
},
{
path: '/user/account',
name: 'user-account',
component: UserAccount,
},
{
path: '/user/admin',
name: 'user-admin',
component: UserAdmin,
},
],
})直観的にどう設定するのかわかりますね!
/userでアクセスされたときは/user/dashboardにリダイレクトさせています。
app.js
作成したrouter.jsを読み込みます。
①と②を追加するだけです。
require('./bootstrap');
window.Vue = require('vue');
import router from './router'; // ①
import Vuetify from 'vuetify';
import 'vuetify/dist/vuetify.min.css';
Vue.use(Vuetify);
Vue.component('user-header-component', require('./components/User/HeaderComponent.vue').default);
Vue.component('user-footer-component', require('./components/User/FooterComponent.vue').default);
const app = new Vue({
el: '#app',
router, // ②
vuetify: new Vuetify()
});※必要なものだけを抜粋
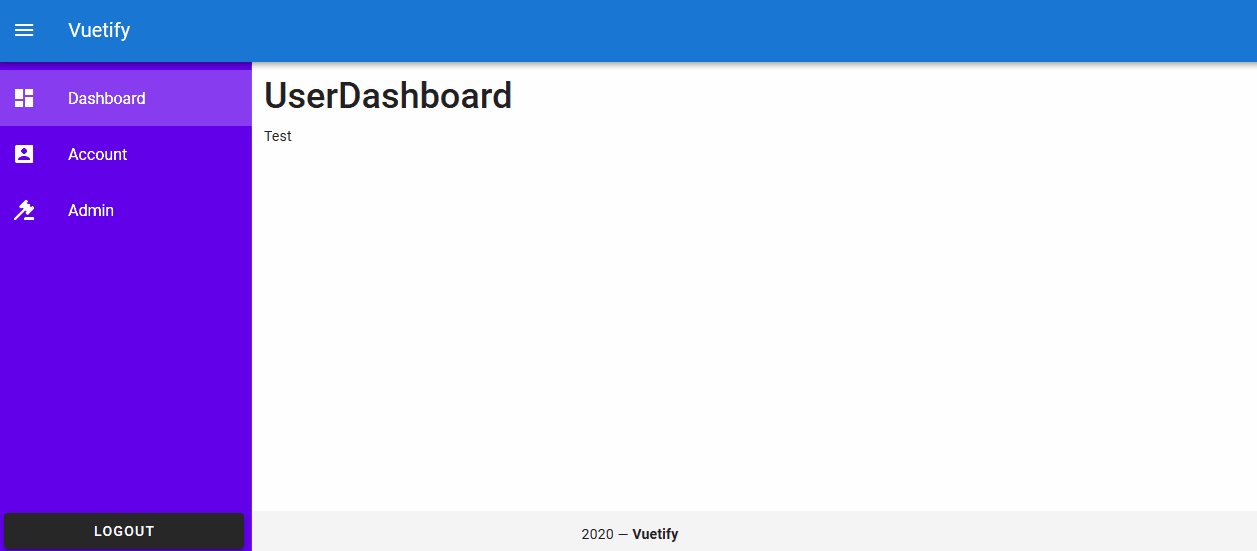
完成
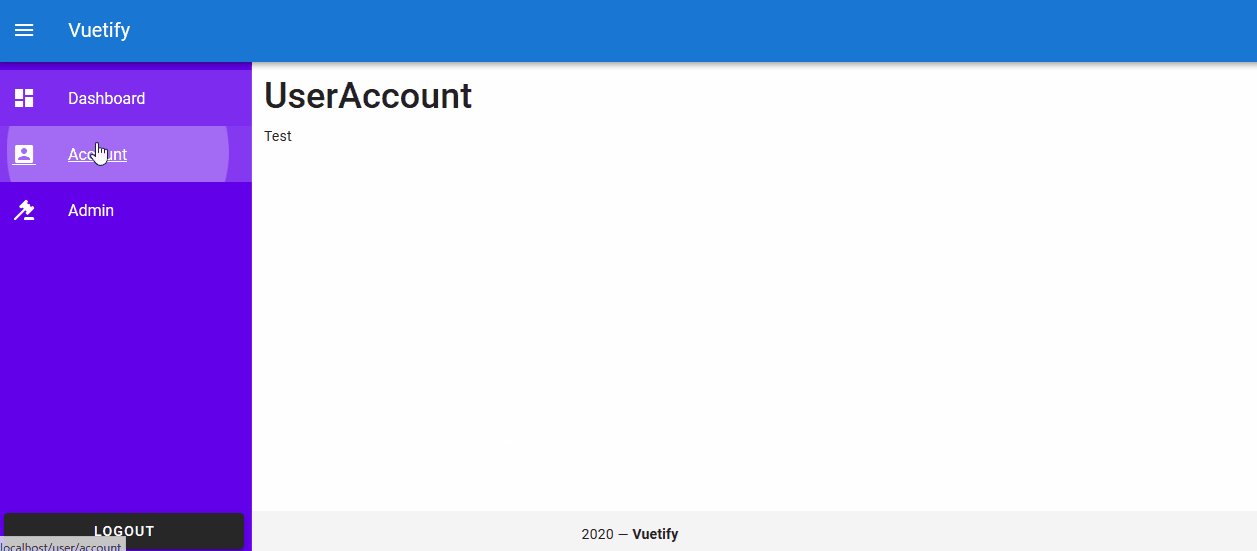
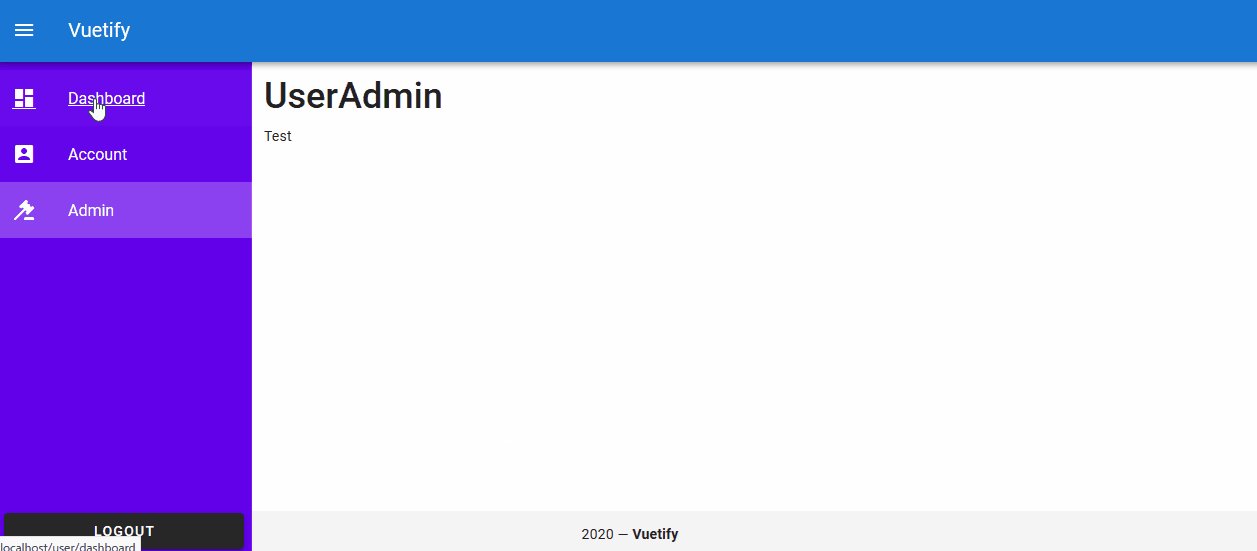
http://localhost/user/にアクセスして右メニューのリンクをクリックして各Vueコンポーネントが表示されるか確認しましょう。

router-linkタグでリンク
vue-routerを使ってVuetify/Drawerで作成した管理画面をSPA化してみました。
ここではVuetify/v-list-itemのプロパティで設定でリンクを生成しましたが、もちろん単独でも使用できます。
<router-link to="/user/dashboard">
UserDashboard
</router-link>router.jsで設定したルートをバインドとして
<router-link :to="{path: '/user/admin'}">
UserAdmin
</router-link>router.jsで設定した名前付きルートをバインドとして
<router-link :to="{name: 'user-account'}">
UserAccount
</router-link>パラメータとして値を設定することもできます。
<router-link :to="{name: 'user-account', params: { id: 1234 }}">
UserAccount
</router-link>リンク先では this.$route.params.id みたいな感じでパラメータを受け取ることができます。
Dynamic Import
router.jsではルートを設定するとともに使用するコンポーネントをインポートしなければなりません。
これはDynamic Importを使用することで省力化できます。
router.jsをDynamic Importを使って書き直してみましょう。
import Vue from 'vue'
import Router from 'vue-router'
function loadComponent (view) {
return () => import(`./components/${view}.vue`)
}
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/user',
redirect: '/user/dashboard'
},
{
path: '/user/dashboard',
name: 'user-dashboard',
component: loadComponent('User/DashboardComponent'),
},
{
path: '/user/account',
name: 'user-account',
component: loadComponent('User/AccountComponent'),
},
{
path: '/user/admin',
name: 'user-admin',
component: loadComponent('User/AdminComponent'),
},
],
})コンポーネントのディレクトリをUserに限定するなら
return () => import(`./components/User/${view}.vue`)
・・・
component: loadComponent('DashboardComponent')さらにコンポーネント名を限定するなら
return () => import(`./components/User/${view}Component.vue`)
・・・
component: loadComponent('Dashboard')などと工夫することで楽になりますね!
ただし、Dynamic Importはフロントはapp.js、管理画面はuserapp.jsなどアプリ全体で複数のVueインスタンスを使用する場合は利用できませんでした。