Laravel9のv9.19からフロントビルドツールがLaravelMixからViteに変更されたようです。そこで、Laravel9をインストールしてBootstrap導入時の設定を確認しておきます。
開発環境
Windows10
Docker Desktop
WSL2
Laravel9インストール
①Laravel/Sailでインストール
$ curl -s https://laravel.build/project | bash②起動
$ cd project
$ sail up -dBootstrapとユーザ認証のインストール
$ sail composer require laravel/ui
$ sail artisan ui bootstrap --auth
$ sail artisan migrate
$ sail npm install
$ sail npm run dev
トップページ

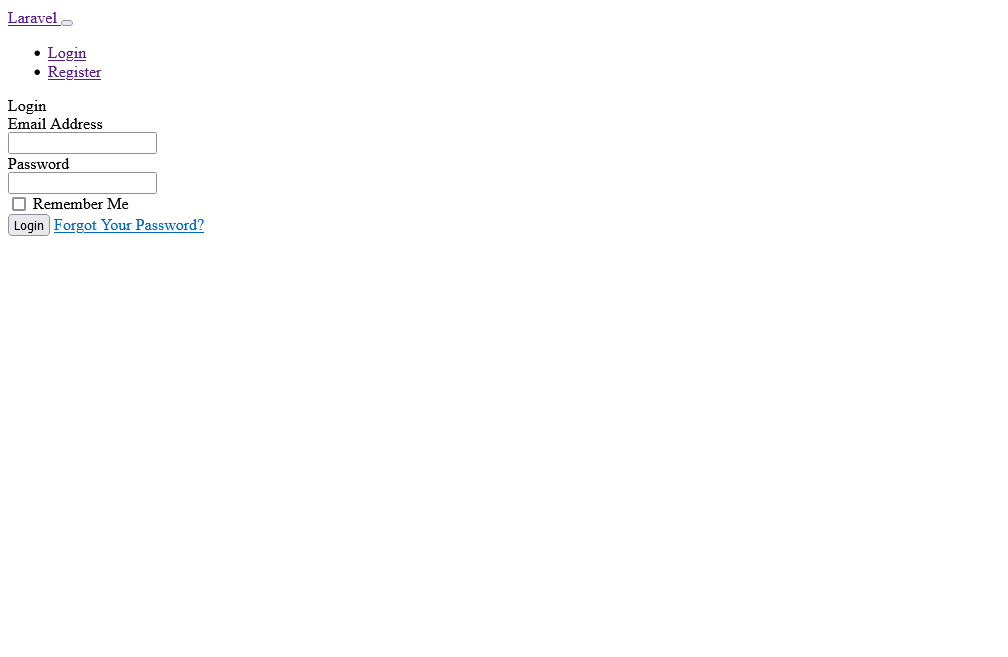
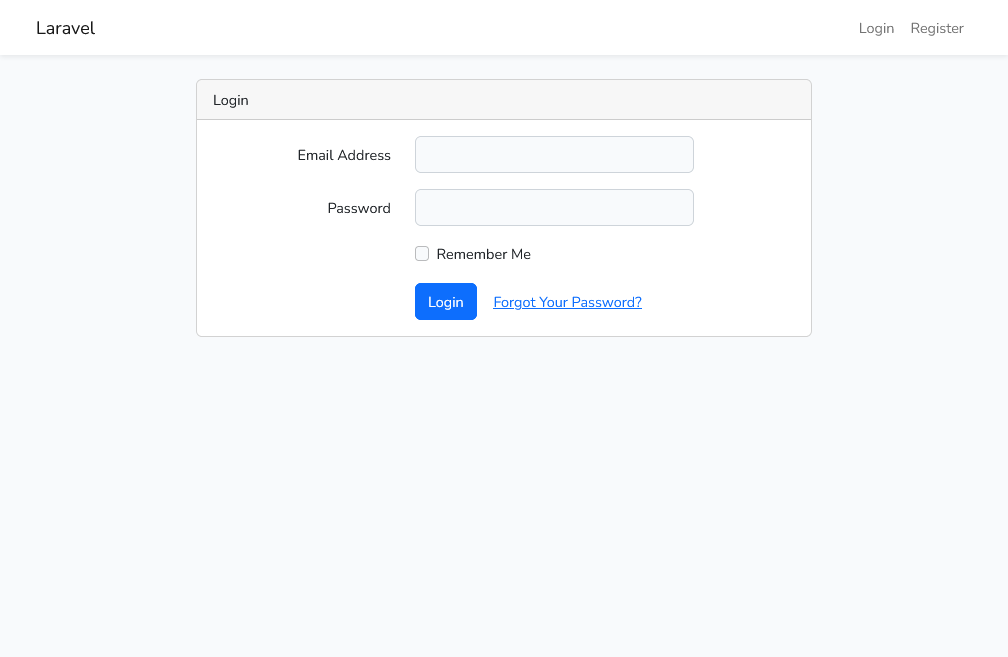
ログインページ

トップページはいいのですが、ログインページにCSSが効いていません。
Viteの設定が必要なようです。
Vite設定
①ホットリロードのサーバ設定
vite.config.jsにサーバホストの設定を追加します。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
// 'resources/sass/app.scss',
'resources/css/app.css', // 追加
'resources/js/app.js',
],
refresh: true,
}),
],
// ここから追加
server: {
hmr: {
host: 'localhost',
},
},
// ここまで
});②app.jsでSCSSファイルをインポート
import './bootstrap';
import '../sass/app.scss'; // 追加③Bladeでスタイル読み込み設定
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
↓変更
@vite(['resources/css/app.css', 'resources/js/app.js'])④完了

本番環境
$ sail npm run buildpublic/build/assetsディレクトリにコンパイル後のCSSとJavaScriptが作成されます。
補足
よく出すエラー
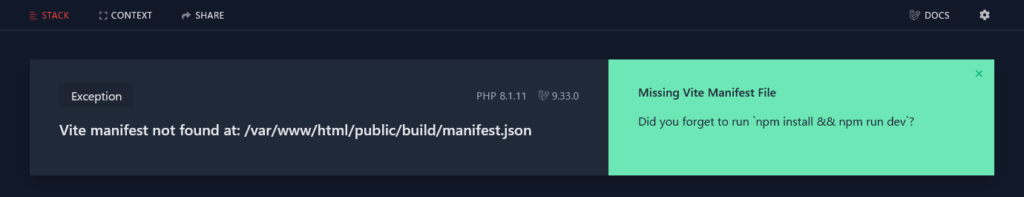
Vite manifest not found at: /var/www/html/public/build/manifest.json

図の右側の通り
$ sail npm run devしてませんでしたw