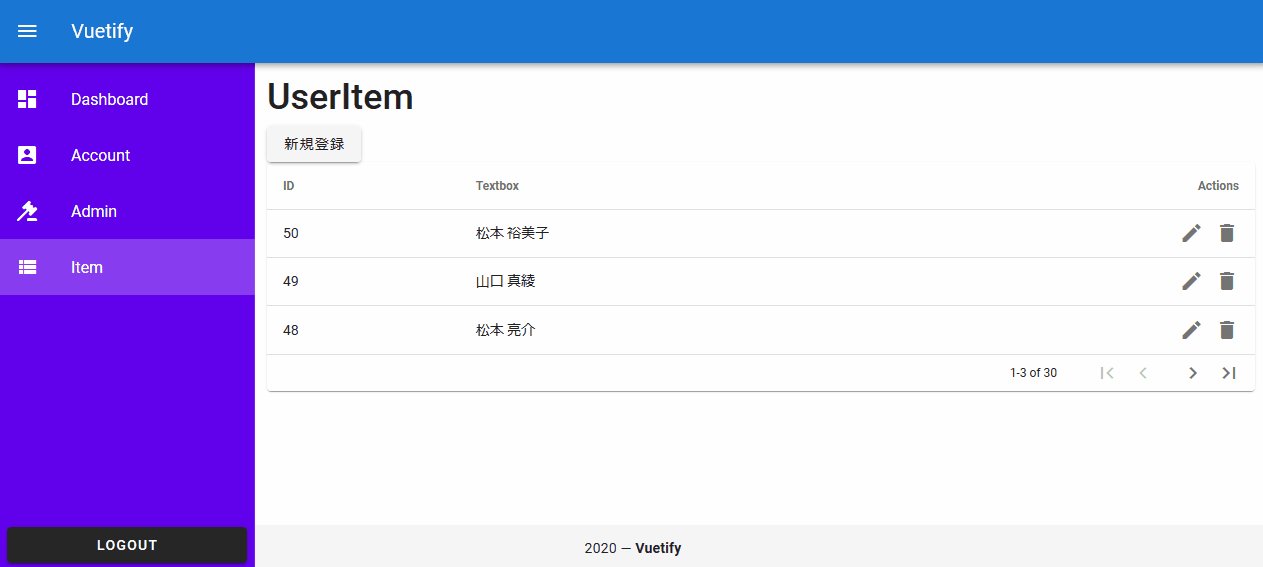
前回はLaravel+Vue/Vuetify Data tableを利用してデータ一覧を作成しました。
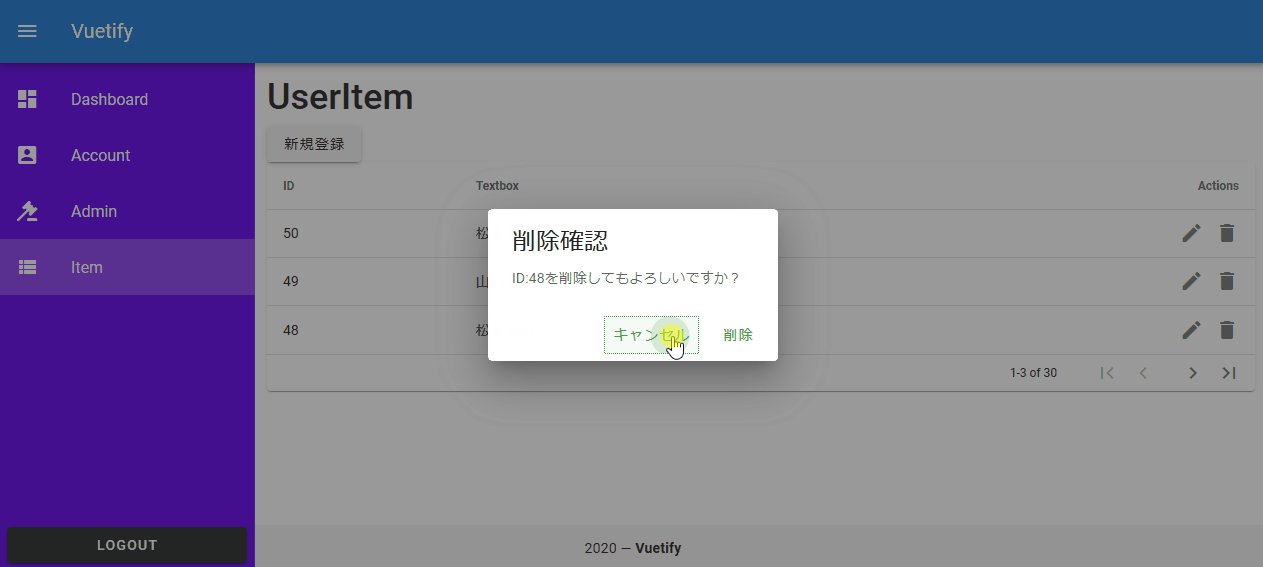
Actionsのゴミ箱アイコンをクリックしたときに削除確認ダイアログを表示させて削除ボタンをクリックしたときにデータを削除できるようにしましょう。
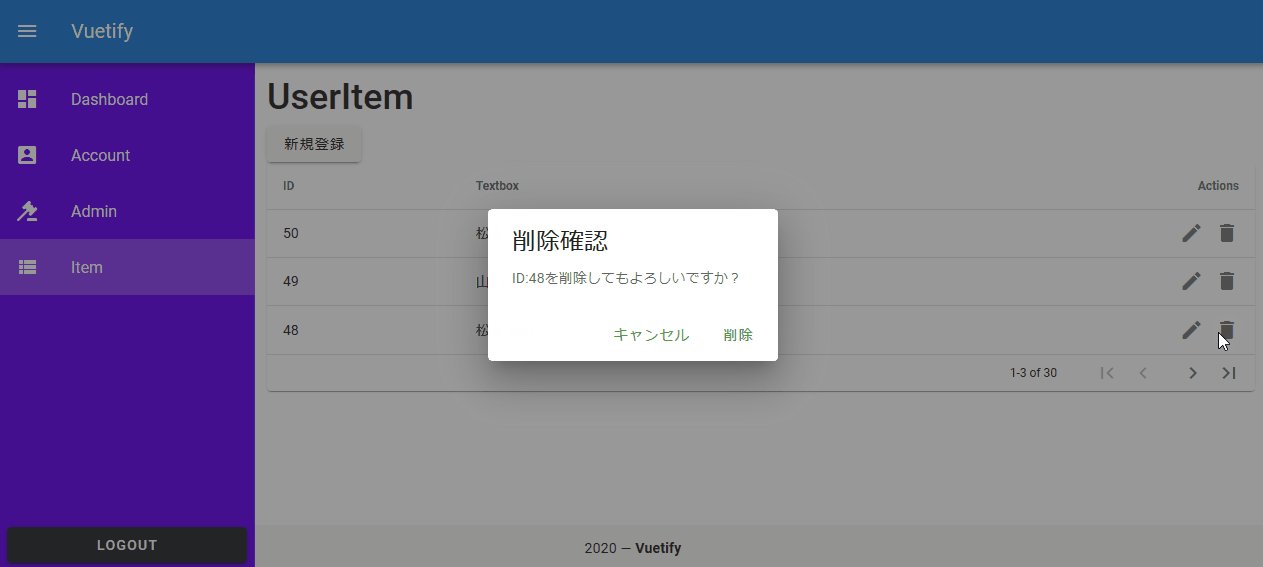
ゴミ箱アイコンをクリックしたらdeleteConfirmで削除確認ダイアログを表示し、削除確認ダイアログの削除ボタンでdeleteItemを実行してデータ削除を行うものとします。
開発環境
Laradock v10
Laravel 7
Vue 2.6
Laravel:データ削除メソッド作成
public function destroy($id)
{
$status = 200;
$message = null;
$result = 1;
$item = Item::find($id);
if ($item) {
$result = $item->delete();
}
return response()->json(['result' => $result, 'status' => $status, 'message' => $message]);
}※ここで404などのエラーを出してしまうとJavascriptが止まってしまう可能性があるのでエラーを出さないようにします。
ここでは省略しましたが、データが取得できなかった時や削除に失敗したときは明確にレスポンスに設定したほうが親切ですね。
コンポーネントの変更
v-modelにdeleteDialogを設定してtrue/falseで表示/非表示を制御します。
①ゴミ箱アイコンをクリックしたらdeleteConfirmメソッドで削除確認ダイアログを表示させます。
②削除確認ダイアログ内のdeleteItemメソッドでAxiosを使用して非同期で削除します。
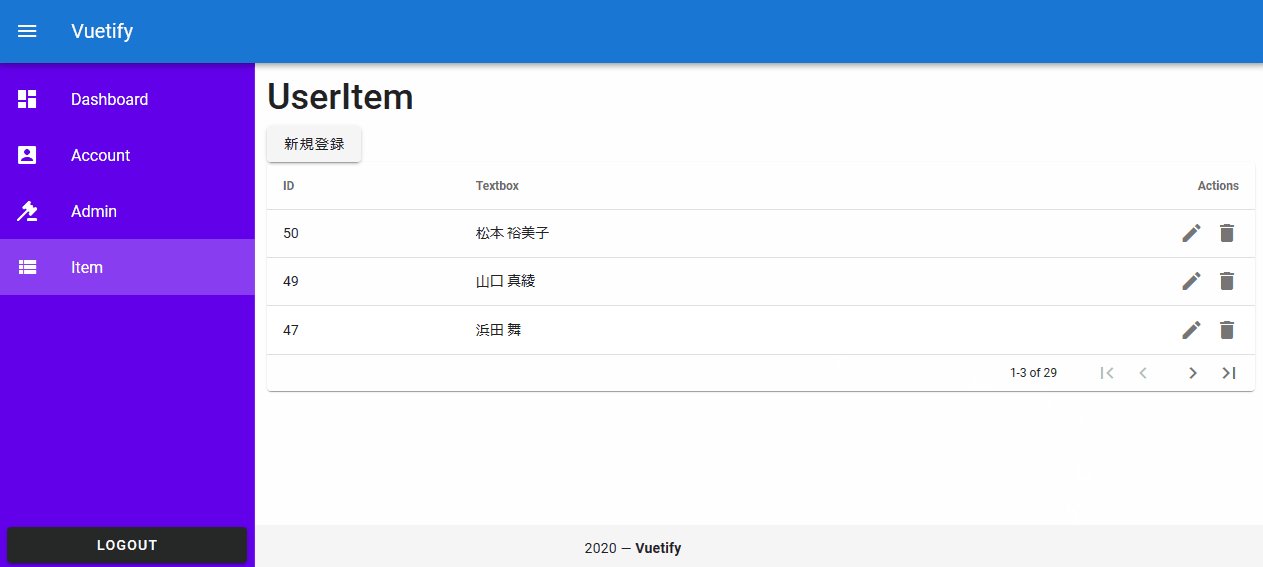
③削除が完了したら現在のページの再読み込みします。
④deleteItemメソッドの最後に削除確認ダイヤログを非表示にします。
・・・
<v-icon
@click="deleteConfirm(item.id)"
>
mdi-delete
</v-icon>
</template>
</v-data-table>
<!-- 削除確認ダイアログを追加 -->
<v-dialog v-model="deleteDialog" persistent max-width="290">
<v-card>
<v-card-title class="headline">削除確認</v-card-title>
<v-card-text>ID:{{ deleteID }}を削除してもよろしいですか?</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="green darken-1" text @click="deleteDialog = false">キャンセル</v-btn>
<v-btn color="green darken-1" text @click="deleteItem(deleteID)">削除</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
</div>
</template>
<script>
export default {
data() {
return {
・・・
deleteDialog: false, // 追加:初期値は非表示
deleteID: null, // 追加:削除Itemのid
}
},
・・・
methods: {
・・・
// 削除確認ダイアログ表示を追加
deleteConfirm(id) {
this.deleteDialog = true;
this.deleteID = id;
},
// 削除実行
deleteItem(id) {
axios.delete('/ajax/user/item/' + id)
.then( (res) => {
this.getData(this.page); // 成功したらページを再読み込み。
})
.catch( (error) => {
console.log(error);
})
this.deleteDialog = false; // 最後に削除確認ダイアログは閉じます。
},
},
}
</script>完成